UI Case Study: A New Interface Design for Roostify
Timeline: Sep 2017 - April 2018
Role: Lead UI/UX Designer
Skills: Product attributes, design principles, design systems, branding workshops, user journeys, personas, design system, web components, accessibility, WCAG standards
Role: Lead UI/UX Designer
Skills: Product attributes, design principles, design systems, branding workshops, user journeys, personas, design system, web components, accessibility, WCAG standards
Overview
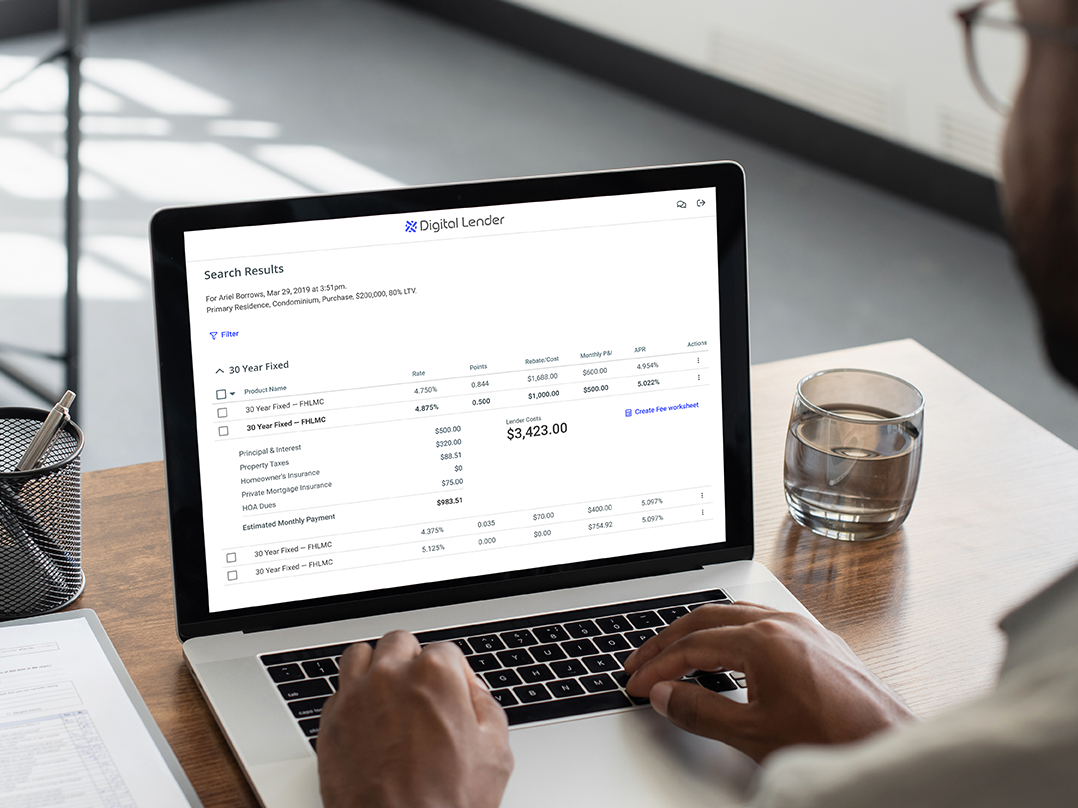
Roostify is a white-labeled web platform that enables users to digitally apply for a mortgage, and it allows loan officers to securely communicate with their borrowers, assign tasks, and manage a pipeline of leads.
When I began as part of the original design team (Designer #2) at Roostify , the then-still somewhat young digital lending software company had about fifty people and was gaining traction with larger lending customers. However, due to a dated-looking user interface and overall poor user experience, they were also losing contracts to a slick-looking competitor with more limited features. Additionally, their biggest customer was also their most costly in term of resources, due to a highly-customized branch separated from the core product that required hours of continued maintenance.
As the lead designer for this project, my task was to oversee the creation of the white-labeled platform's first design system, and create a design language that more accurately reflected the brand's attributes, was responsive, configurable by its clients, and could be efficiently implemented and maintained by the front end development team.
The Roostify app is accessed when lending customers apply for a mortgage from a bank or lender website. It consists of a dual-user platform where borrowers and loan officers can access the borrower's information, documents, and messages. Borrowers first go through a loan application intake flow before arriving at a task manager portal where they can then follow the progress of their application.
(Below) The legacy borrower task manager portal, before the atomic design system was introduced.
The requirements were:
1. The new system must be brand-agnostic and configurable.
2. Being a 3rd party vendor for a public-facing service on financial websites, it had to pass an accessibility audit (the deadline for compliance was in a few months).
3. The success of our initiative was important to a key client of ours, JP Morgan Chase. Their approval was crucial, so we partnered with them as our advisory team to gather input and feedback along the way.
Strategy
Working collectively with the Product Manager, a 2nd designer, we defined the product’s main attributes (welcoming, prepared, trustworthy & collaborative), and collectively chose trustworthy as the direction for the look and feel.
I planned the creation of the UI design system in phases (including some UX improvements to the navigation and mobile experience), and worked to ensure it met accessibility requirements. First we would determine the visual style based on defining the product attributes, then we would plan out the foundational components.
Product attributes
The product style's and direction was determined through a series of collaborative product attribute and style workshop.
Mood boards from a comparative analysis were used to gather visual examples that expressed each of the 4 main attributes we hoped to express through a new design language: Prepared, Trustworthy, Collaborative, and Welcoming
(Below) The "Prepared" mood board.
We set to work creating example style tiles for each, with fonts, icons, colors and other elements we felt expressed those attributes, and applied those styles to a small set of archetypal pages from the platform.
Through a team workshop, the product team decided to go forward following the Trustworthy style tile.
(Below) The "Trustworthy" style tile
A "Trustworthy" Style tile
Planning
With the general style now established, I planned out the the major milestones and partnered with another designer to divide the borrower-facing vs. the lender-facing parts of the platform. I began by addressing the app's lack of responsiveness as it was not user-friendly in mobile view, and enabled our front end team to tackle the UX items with the heaviest lift first, such as navigation. Foundations came next: typography, color, iconography, buttons. I also determined what would be customizable by clients, and produced configurability guides to let them know what areas they could add their logo, change background colors, link and button colors, for instance.
After this, we upgraded existing page-level components and patterns such as navigation menus, chat messaging, alerts & modals. I referenced usability studies showing vertical navigation menus were more user-friendly, easily scannable, translated more easily to mobile, and allowed for additional navigation options, so the tabbed navigation menu across the top was scrapped in favor of a left-side vertical column. We reviewed many utilitarian patterns such as usage of form controls, and ensured they were consistent with expected user patterns.
I also established the design principles for building out new components such as date pickers and mobile navigation menus, and I produced style guides for our designers and developers. These were an especially helpful aid for empowering individual decision-making, something that was instrumental to moving the process along amongst a team of 2 designers working on both the borrower side and lender side of the platform.
The design principles I established for the design system were:
● Simplify configurability
● Enable trust with consistency
● Guide with contextual info
● Anticipate and empathize
● Be accessible with a human touch
These were helpful in keeping the design work flowing as they enabled us to stay aligned while establishing priorities and making quick decisions.
Accessibility was of major importance to the design system, as the product was used by mortgage originators and lenders, it needed to satisfy financial regulations for accessibility. We consulted the Web Consortium Accessibility Guide (WCAG) and their tools to ensure contrast ratios were sufficient, and successfully passed accessibility audits multiple times by third parties.
Personas helped inform an improved responsive experience
To ensure the experience of filling out a loan application was optimal, we developed several main personas, and applied a user flow to discover areas where there may be issues with a user who starts an application at work, and then later continues using their mobile phones.
Text and tone
The borrower-facing part of the platform had 2 parts: an intake form, and a task manager.
The loan application intake form was a guided flow that the user experienced as they answered questions and uploaded documents. After submitting the application they were taken to a task manager portal, where they could see updates and tasks initiated by their loan officer, conduct secure messages, view deadlines on a calendar, and other information relevant to their case.
Before choosing the foundational aspects such as color and typography for the system, we conducted an environmental analysis, looking at the logos, colors and typefaces of clients and dozens of other lenders who might use the app. I saw a pattern in typeface usage on many websites: many lenders limited their branded typeface (one used in most marketing or advertisements) to headers, callouts and marketed messages, but also used a more utilitarian typeface– such as ones that work well in text blocks, or data tables– for the rest of their website.
With that insight in mind, I decided using a different typeface for the loan application part of the flow than was used on the rest of the interface would be beneficial in several ways: clients could use their “brand voice” as a visual guide, helping the borrower as they progressed through the questions. This would be configurable, so for this reason, I went with Roboto as the main configurable font, and Open Sans as configurable font #2.
Another area I felt was important and nearly overlooked, was in the tone of the language used throughout the platform in system alerts and notifications. I noticed much of the messaging within alerts was very technical, only referencing error codes, and left us (even the developers) wondering what the intended next steps were. Knowing that the team who built the system was essentially no longer at Roostify, I partnered with the new developers to audit and understand the system messages, and worked with the other designer to rewrite the messages and make them more human-friendly.
The initial design system was created in Sketch, where we added specifications, annotations and pattern usage. The 2nd iteration was imported into Figma, making it much easier for sharing and communicating with developers.
Outcome
The Roostify Atomic Design System created a unified, accessible and consistent user experience, increased cost-effectiveness through a modular system, and extended creative direction for future enhancements, all within a white-labeled interface that allowed customers to inject their brand. It also achieved the necessary level of required accessibility guidelines, and discussions with prospective customers were able to move forward to complete their contracts, such as Guild, TD Bank, and Santander. The new design system also satisfied the requirements of Chase, who migrated to our core product release after sunsetting the costly separate branch they had previously relied on.
Clients who use the Roostify platform: